淘宝店铺导航装修怎么编辑?
时间:2017-05-30 | 作者:网络 | 阅读:107淘宝店铺导航装修怎么编辑?淘宝店铺导航装修编辑方法
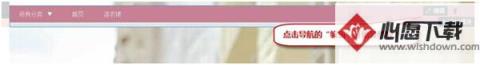
1、首先,登录“卖家中心”,点击“店铺装修”,选择导航处的“编辑”一项。
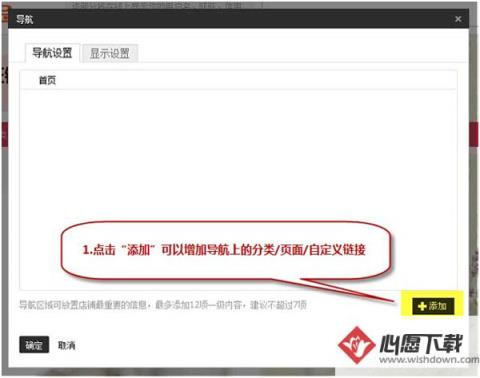
2、在打开的弹窗里面选择“添加”。
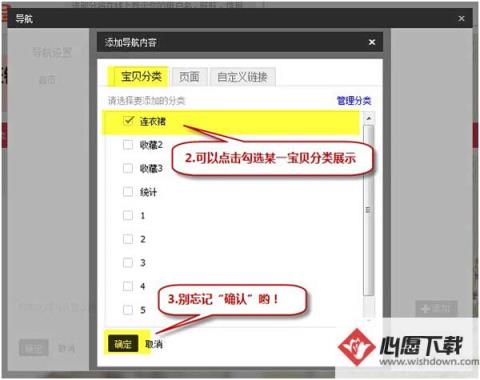
3、添加宝贝分类至导航操作如下:
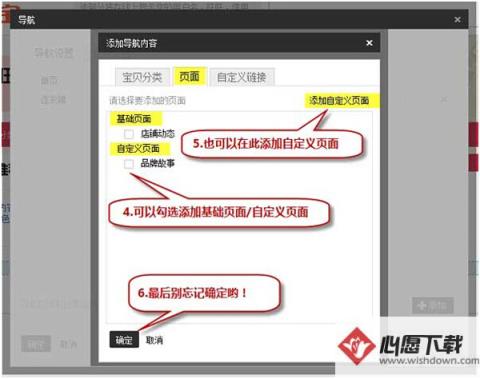
4、添加自定义页面(基础页面)至导航操作如下:
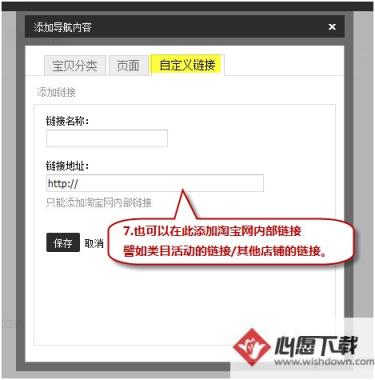
5、添加自定义链接至导航操作:
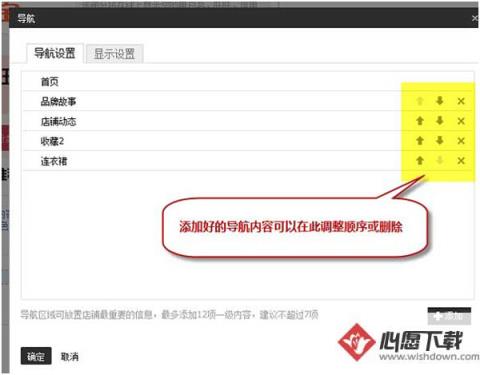
6、设置好的内容可以在此调整位置或删除:
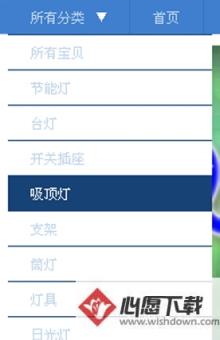
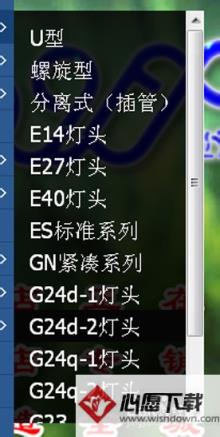
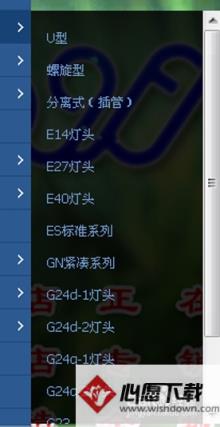
7、当上述操作完成后,在前台展示效果如下:
此外,导航条的颜色也可以进行自定义更换设置,不过需要一些css的小技巧。
详解淘宝店铺导航CSS代码使用修改技巧
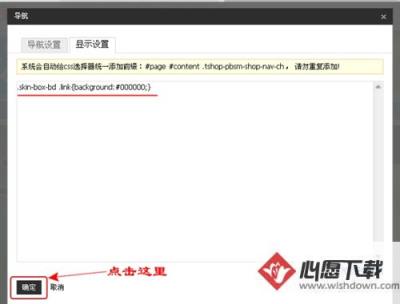
1、首先我们进入到店铺的装修页面,将鼠标放在导航上面会出现“编辑”字样,单击,选择“显示设置”选项卡
2、修改导航分类下面的背景色,代码如下:
.skin-box-bd .link{background:#000000;}
效果如下
3、如果你想要更加个性,而不想只要简单的纯色块的话,可以自己做图片,然后连接上去,代码如下:
.skin-box-bd .link{background:url(http://img03.taobaocdn.com/imgextra/i3/682206429/T210IOXCdXXXXXXXXX_!!682206429.jpg);}
将“图片连接”换成你的图片的连接就可以了,一般都是自己做好然后上传到淘宝图片空间,然后链接就可以了!在图片空间点击对应图片下方的“链接”按钮可以直接复制图片链接,替换到代码里就可以了!
4、导航背景色代码(除去“所有分类”)如下:
.menu-list .link{background:#000000;}
5、导航栏文字(除去“所有分类”)如下:
.menu-list .menu .title{color:#颜色代码;font-size:字号px;}
6、“所有分类”的背景色代码如下:
.all-cats .link{background:#000000;}
7、“所有分类”的文字代码如下:
.all-cats .link .title{color:#颜色代码;font-size:字号px;}
8、二级分类文字代码如下:
.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}
9、二级分类背景代码如下:
.popup-content{background:#000000;}
10、三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}
11、一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:
.menu-list .menu{border-color:#FFFFFF;}
12、鼠标滑过一级分类导航文字变换背景色代码如下:
.menu-list .menu-hover .link{background:#000000;}
13鼠标滑过一级分类导航文字变换颜色代码如下:
.menu-list .menu-hover .link .title{color:#FFFFFF;}
注意事项
注意颜色代码的提取,可以用PS等工具选择你喜欢的颜色
制作图片链接时,注意图片的大小
福利游戏
相关文章
更多-

- 淘宝刮刮乐免单有多少次机会
- 时间:2024-05-10
-

- 淘宝免单5月9日21点答案
- 时间:2024-05-10
-

- 淘宝免单最后一场压轴题答案
- 时间:2024-05-10
-

- 淘宝免单红包领取最新教程2024
- 时间:2024-05-09
-

- 淘宝免单红包中奖记录在哪里看
- 时间:2024-05-07
-

- 淘宝免单5月7日11点场次金额答案
- 时间:2024-05-07
-

- 淘宝免单5月7日16点答案
- 时间:2024-05-07
-

- 淘宝启用内置安全码具体操作步骤
- 时间:2024-04-21
精选合集
更多大家都在玩
大家都在看
更多-

- 光遇5.10每日任务怎么做
- 时间:2024-05-10
-

- 光遇5.10肉桂卷代币在哪里
- 时间:2024-05-10
-

- 光遇5.10免费魔法有什么
- 时间:2024-05-10
-

- 重返未来1999一周年前瞻有什么活动
- 时间:2024-05-10
-

- 重返未来1999玛蒂尔达怎么领
- 时间:2024-05-10
-

- 恋与深空黎深心动诊疗密约活动玩法介绍
- 时间:2024-05-10
-

- 保卫萝卜4阿波与魔法宝藏第43关攻略
- 时间:2024-05-10
-

- 保卫萝卜4阿波与魔法宝藏第44关攻略
- 时间:2024-05-10