如何让别人的导航栏css代码成为你的
时间:1970-01-01 | 作者:网络 | 阅读:88淘宝导航css代码相信每个卖家都是相对熟悉点的,但是如何运用CSS代码做出精致的淘宝导航却是很多卖家都不清楚的。
导航对于买家来说是指路灯,这样一看就能出导航的重要性了。每个店铺的导航其实都是由大量的CSS代码实现的,如何去装修的更精致在于卖家自身想法。而CSS代码说起来比较头疼的,毕竟大部分卖家对于代码都是不太“感冒”的。但是代码不懂不要紧,我们起码要学会一些简单的导航CSS装修技巧的,比如怎么样获取别人的导航CSS代码来使用:
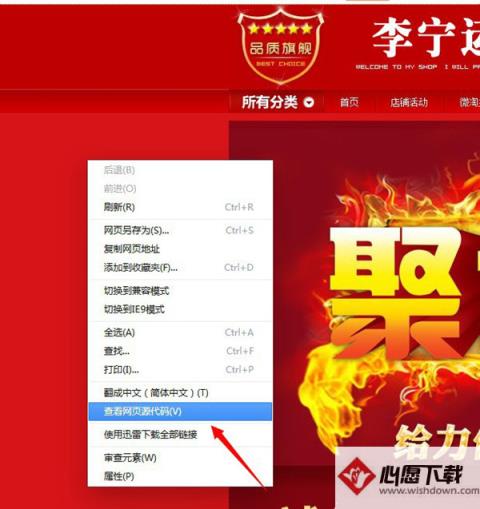
1.首先找到别人店铺的首页,右键单击导航栏空白处,查看源代码。

2.打开以后看到的代码
如果没有找到这个标识说明这是用sdk高级模版装修的,所以就没有代码了。
找到这几个标识,这里就是我们要找的css文件。下面的就是我们要找的CSS文件。跟着我们将它用浏览器打开,或者下载个notepad程序,双击打开就可以看到相应的代码。

3.打开文件,点击“替换”

4.跟着复制下面这段代码#page#content.tshop-pbsm-shop-nav-ch
粘贴进查找内容框里,替换为后面的框不要填写,直接点击"全部替换"按钮。那么,这样的css代码就可以为我们所用了。

5.最后,我们把css代码做好后,粘贴到自己的店铺里,却发现分类是没有底色的。解决方法不难,我们只需要设置一下页头背景就可以了。

福利游戏
相关文章
更多精选合集
更多大家都在玩
大家都在看
更多-

- 出发吧麦芬重振旗鼓夺宝战怎么打
- 时间:2024-05-20
-

- 《环法自行车赛2024》攻略 简评+配置+下载
- 时间:2024-05-20
-

- 《飞雅卢恩:碎片之岛》攻略 简评+配置+下载
- 时间:2024-05-20
-

- 《颂钟长鸣》鹿皮获得方法
- 时间:2024-05-20
-

- 《夜族崛起》莫尔提姆裂隙入侵时间修改说明
- 时间:2024-05-20
-

- 《南田物语》攻略 简评+配置+下载
- 时间:2024-05-20
-

- 《哈迪斯2》渲染失败解决办法
- 时间:2024-05-20
-

- 《星露谷物语》巨大作物获取方法
- 时间:2024-05-20