使用KM盒子快速制作试题教程
时间:2018-03-06 | 作者:本站整理 | 阅读:166KM盒子是一款支持图文表格、音频视频混合排版的APP制作软件。软件支持生成安卓手机APP、苹果APP、WebAPP、EPUB电子书和CHM电子书,适用于制作各种手机内容型APP、APP书刊、APP相册、网站APP客户端等等。
[softid]111155[/softid]
使用KM盒子快速制作试题教程操作步骤:
1、复制试题粘贴到编辑器中,右键清理下格式,或者使用排版助手一键排版下。
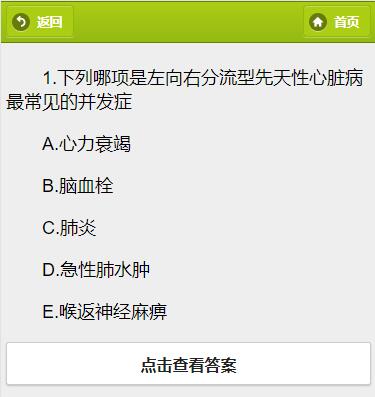
2、我们要实现的效果如下图,在题目下方插入一个按钮点击后显示正确的答案。
3、点击右键插入HTML代码,操作如下:
4、插入代码操作演示:
例如:选择题可以插入代码:<input type="button" value="点击查看答案" onclick="$(this).val('答案:A').button('refresh')"/>
填空题可以插入代码:<input type="text" value="点击查看答案" onfocus="this.value='这是填空题!'" onblur="this.value='点击查看答案'"/>
简答题可以插入代码:<input type="button" value="点击查看答案" onclick="alert('这是简答题!')"/>
5、使用批量替换功能
很多时候试题的答案都ABCDE的重复,我们可以使用批量替换功能减轻手工输入。
例如批量将:答案:A 替换成:[html]<input type="button" value="点击查看答案" onclick="$(this).val('答案:A').button('refresh')"/>[/html] 接着再批量替换:答案:B、答案C...
福利游戏
相关文章
更多精选合集
更多大家都在玩
大家都在看
更多-

- 崩坏星穹铁道热砂海选会场折纸小鸟位置解析
- 时间:2024-05-17
-

- 《辐射4》steam好评率介绍
- 时间:2024-05-17
-

- 《夜族崛起》铁匠西里尔位置一览
- 时间:2024-05-17
-

- 迷失蔚蓝获得子弹方法一览
- 时间:2024-05-17
-

- 《寓言之地》1.02更新内容一览
- 时间:2024-05-17
-

- 迷失蔚蓝小象玩偶位置介绍
- 时间:2024-05-17
-

- 迷失蔚蓝快速升级攻略一览
- 时间:2024-05-17
-

- 迷失蔚蓝获得海岛木方法一览
- 时间:2024-05-17